
Als je ervaring hebt met het ontwikkelen van een website, weet je dat een mooi grafisch ontwerp en een slimme techniek van belang zijn. Echter, aan een mooie en goedwerkende website heb je niks als je hiermee je doelstellingen niet behaalt. Hoe draagt UX / UI hieraan bij? Dat leggen we je uit aan de hand van diverse feiten en fabels.
Binnen drie kliks naar het einddoel
Vaak komen klanten bij ons met de vraag of de gebruiker van hun website binnen drie klikken naar een doel geleid kan worden. Een doel kan bijvoorbeeld het bestellen van een product zijn of het maken van een afspraak. Je zou in eerste instantie ook denken dat het behalen van het doel binnen drie kliks gunstig is. Je wilt natuurlijk dat de gebruiker zo snel mogelijk een actie uitvoert!
Fabel: “Het is voor de gebruiker het beste om binnen drie kliks bij het einddoel te komen”
Deze stelling is tot op zekere hoogte waar. Maar laten we de moeilijkheidsgraad van de klik niet vergeten. De gebruiker moet zich niet bezwaard voelen om te klikken. We kunnen dit uitleggen aan de hand van de Hick’s law-theorie. Dit gaat over “making choices easier for users”.
Kortgezegd komt het erop neer dat hoe meer keuzes je de gebruiker biedt, hoe langer diegene nodig heeft om een keuze te maken. Totdat er zoveel keuzes zijn dat de gebruiker afhaakt. Als je wilt dat de gebruiker binnen drie klikken op jouw bestelpagina terechtkomt, kan dat resulteren in ‘moeilijke kliks’. De gebruiker moet kiezen tussen verschillende keuzes op de website. Hoe meer keuzes er zijn, hoe moeilijker die ene specifieke klik wordt. Om te voorkomen dat de gebruiker keuzestress ervaart, is het soms beter voor de gebruiker om een aantal extra stappen te doorlopen.
“Zo lang elke klik maar een aantrekkelijke of laagdrempelige klik is, maakt het niet uit hoeveel stappen de gebruiker uiteindelijk moet doorlopen."
Een goed voorbeeld is een afrekenflow op een website. Bij een afrekenflow moeten er vaak meerdere keuzes gemaakt worden. Ook moet je je gegevens achterlaten. Het is haast onmogelijk dit binnen drie stappen voor elkaar te krijgen.
Hoe test je dit?
Je wilt de gebruiker verleiden de gehele funnel te doorlopen. Daarbij wil je de gebruiker continu inspireren om een stapje verder te gaan. Dit doe je door de gebruiker het gevoel te geven dat het einddoel behaald kan worden. Dat is vaak nog belangrijker dan de uiteindelijke klik of actie zelf. De gebruiker moet niet het gevoel krijgen af te dwalen.
Hoe maak je dit inzichtelijk? Wij doen dit aan de hand van A/B-testing. Hierbij kijken we naar hoeveel mensen afhaken bij verschillende varianten voor een bepaald proces. Aan de hand van die inzichten optimaliseren we het proces. Dat is vaak een doorlopend proces totdat je je conversiedoelen behaald hebt.
Een “BOB” voor conversie
Je wist misschien al dat de kleur van jouw cta-knoppen invloed heeft op het gedrag van de gebruiker. Vaak worden deze actieknoppen in de kleur gegoten van de huisstijl. Maar is dit wel verstandig? Cta-knoppen krijgen vaak de kleur oranje, ook wel Big Orange Buttons genoemd, omdat oranje dé magische kleur zou zijn. Opzich klinkt dit ook niet gek; oranje is een opvallende, actiegerichte en vrolijke kleur.
Fabel: “Een oranje call-to-action button converteert altijd beter dan een andere kleur knop”
De aanname leeft dat oranje dé kleur is. Hier zit een kern van waarheid in. Op een witte pagina valt een oranje cta-knop op en trekt het aandacht. Maar is jouw hele menubalk oranje? Dan valt de cta-knop al minder op. Het gaat er dus om dat je gebruik maakt van contrasterende kleuren. De Big Orange Button werkt dus niet áltijd beter dan een andere kleur knop.
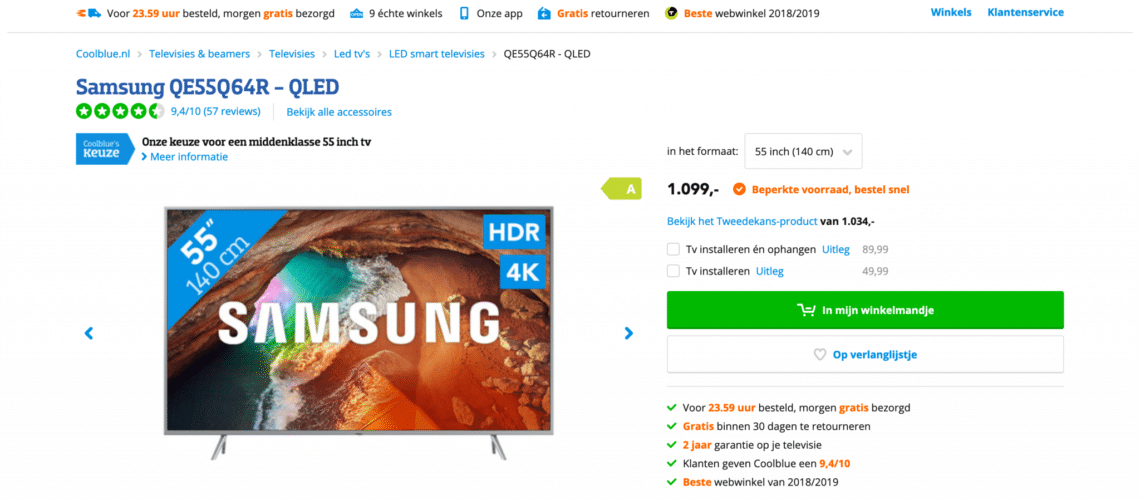
Een mooi voorbeeld is de aanpak van Coolblue. Zij hebben een blauwe met oranje huisstijl. Toch maken zij gebruik van een andere kleur voor hun call-to-actions, namelijk groen.

De contrasterende cta-knoppen van Coolblue
In de bovenstaande afbeelding zie je dat de menubalk blauw is, maar dat de actieknoppen lichtgroen zijn. Deze kleuren vallen goed op. Dit werkt positief op het gedrag van de bezoeker.
Hoe pakken wij dit aan bij IMPRES? Wij brengen dit ook in de praktijk voor onze klanten. Dit hebben wij onder andere gedaan voor onze klant Jochem, voor ogen.

De contrasterende kleur blauw voor het maken van een afspraak
Er is bewust gekozen voor blauw als cta-kleur voor het maken van een afspraak. Dit springt direct in het oog op de homepage. Dit contrasteert met de kleuren oranje en zwart.
Interactieontwerp vs grafisch ontwerp
Het functioneel ontwerp van een website of applicatie wordt ook wel een wireframe genoemd. Als je een interactieontwerp in een vroeg stadium oppakt, voorkomt dat verwarring en kom je later niet tot verrassingen te staan. “Het functioneel ontwerp is de sleutel tot een effectieve, gebruiksvriendelijke en doelgerichte website,” aldus Harwin.
Feit: “Het interactietraject is een essentieel onderdeel bij de ontwikkeling van een website”
Het interactie- en vormgevingstraject is een essentieel onderdeel om bedrijfsdoelen te vertalen naar een website. De gebruiker staat centraal, daarom wordt inzichtelijk gemaakt wie die gebruiker is en wat het gedrag en de behoeftes van deze persoon zijn. Hiervoor worden persona’s (ijkpersonen) opgesteld.
Hoe ziet zo’n interactietraject er stap voor stap uit?
Stap 1: Strategische sessie waarin onder andere de doelen en functionaliteiten worden vastgesteld
Stap 2: Aan de hand van de doelen, functionaliteiten en beschikbare informatie wordt een informatie-architectuur neergezet voor de gebruiker. Per doel wordt een flowchart uitgewerkt; de stappen en keuzes die de gebruiker voorgeschoteld krijgt.
Stap 3: Aan de hand van voorgaande stappen wordt het functioneel ontwerp gemaakt. Dit vormt uiteindelijk de user interface (UI).
Informatie-architectuur -> Flowchart -> Wireframe / functioneel ontwerp
Het interactieontwerp staat los van de vormgeving. De belangrijkste reden hiervoor is dat er op deze manier binnen het interactieontwerp de volledige focus kan liggen op gebruiksvriendelijkheid en het behalen van doelen. Hierbij gaat het om de flow die de gebruiker moet doorlopen.
Bij het grafische ontwerp wordt er vooral gezocht naar aansluiting op de huisstijl en uitingen van het bedrijf. Hiermee wordt het juiste gevoel gecreëerd. Dit wordt bepaald aan de hand van moodboards en persona’s.

Online impact met IMPRES
Bij IMPRES zien we de toegevoegde waarde in van een interactietraject. Je kunt je online doelen makkelijker behalen en de waarde beter bepalen als je van tevoren een sterk interactieontwerp hebt staan. Je kunt aan de hand van tools als Google Analytics en Hotjar analyseren of het ontwerp ook daadwerkelijk het gewenste effect heeft. Zo niet, kun je bijsturen totdat je je (conversie)doelstellingen behaalt. Samen zorgen wij voor online impact!
Benieuwd wat wij voor jou kunnen betekenen? Neem contact met ons op of kom langs! Ons werk bekijken? Lees onze inspirerende cases.
